چگونگی توسعه وب سایت
- دستهبندی: وبلاگ

توسعه وب سایت چیست
به عملکرد هایی که گسترش و توسعه وب سایت شما در دنیای اینترنت یا سایر شبکه ها را در پی داشته باشند، توسعه وب سایت می گویند. در میان برنامه نویسان معمولا کلمه طراحی وب سایت به معنی پیاده نمودن ساختار غیر گرافیکی سایت است.توسعه وب سایت می تواند آسان ترین صفحات سایت یا پیچیده ترین سامانه های مبتی بر وب سایت را شامل شود. توسعه وب سایت شامل توسعه تجارت الکترونیک، طراحی وب، توسعه محتوای وب، برنامهنویسی کاربر سو/کارپرداز، پیکرهبندی کارپرداز وب و توسعه سمت کاربر وب می باشد.
به عملکرد هایی که گسترش و توسعه وب سایت شما در دنیای اینترنت یا سایر شبکه ها را در پی داشته باشند، توسعه وب سایت می گویند. در میان برنامه نویسان معمولا کلمه طراحی وب سایت به معنی پیاده نمودن ساختار غیر گرافیکی سایت است.توسعه وب سایت می تواند آسان ترین صفحات سایت یا پیچیده ترین سامانه های مبتی بر وب سایت را شامل شود. توسعه وب سایت شامل توسعه تجارت الکترونیک، طراحی وب، توسعه محتوای وب، برنامهنویسی کاربر سو/کارپرداز، پیکرهبندی کارپرداز وب و توسعه سمت کاربر وب می باشد.
امروزه نرم افزار های زیادی مانند وردپرس و جوملا هم هستند که افرادی که کمتر تخصص در زمینه طراحی و توسعه دارند بتوانند با صرف زمان کمتر و به راحتی وب سایت های موردنظرشان را ایجاد کنند.
درست است با وردپرس میتوان بدون دانش کدنویسی یک سایت خوب راه اندازی کرد و طراحی سایت رایگان و ارزان انجام داد ولی باید در نظر بگیرید شما عضو تیمی از وب سایت های وردپرس می شوید و یک طراح سایت اختصاصی ندارید.
در طراحی سایت حرفه ای باید مواردی در نظر گرفته شود که مباحث رابط کاربری ui و تجربه کاربری ux دیگر موارد مهم در طراحی سایت هستند.

وب سایت چیست ؟
به یک یا چند صفحه که توی شبکه اینترنت باشد و کاربران بتوانند با اتصال به اینترنت به صفحات ما دسترسی داشته باشند وب سایت ، وبگاه ، تارنما ، تارگاه و وب میگویند .
به یک یا چند صفحه که توی شبکه اینترنت باشد و کاربران بتوانند با اتصال به اینترنت به صفحات ما دسترسی داشته باشند وب سایت ، وبگاه ، تارنما ، تارگاه و وب میگویند .
وب سایت ها میتوانند کاربر های مختلفی داشته باشند بطور مثال وب سایت خبری که درباره اخبار مطالب و محتوای خود را منتشر میکند .
یا سایت های شبکه اجتماعی که امکان ایجاد ارتباط بین افراد را فراهم میکند .
یا سایت فروشگاه اینترنتی که امکان خرید را برای شما فراهم میکند .
توسعه وب از چندین قسمت تشکیل شده است :
طراحی و توسعه سمت کاربر (FrontEnd Design)
در این قسمت صفحات سایت که کاربر قرار است مشاهده کند طراحی میشود . طراحی وب سایت ها با کد انجام میشود .البته اخیرا سیستم های سایت ساز زیادی بوجود آمده است اما با آن ها نمیتوان طرح های خوبی زد . زبان هایی که در این قسمت استفاده میشود HTML , CSS , js میباشد.
طراحی و توسعه سمت کاربر (FrontEnd Design)
در این قسمت صفحات سایت که کاربر قرار است مشاهده کند طراحی میشود . طراحی وب سایت ها با کد انجام میشود .البته اخیرا سیستم های سایت ساز زیادی بوجود آمده است اما با آن ها نمیتوان طرح های خوبی زد . زبان هایی که در این قسمت استفاده میشود HTML , CSS , js میباشد.

زبان html
یک زبان نشانه گذاری ابر متنی میباشد . به زبان ساده میتوان از این زبان برای آوردن محتوا به داخل صفحه استفاده کرد و میتوان با نشانه گذاری هر بخش اقدام به مرتب کردن و زیبا نمودن این صفحات کرد .
یک زبان نشانه گذاری ابر متنی میباشد . به زبان ساده میتوان از این زبان برای آوردن محتوا به داخل صفحه استفاده کرد و میتوان با نشانه گذاری هر بخش اقدام به مرتب کردن و زیبا نمودن این صفحات کرد .
زبان css
برای طراحی و مرتب سازی همان بخش هایی که با استفاده از html به داخل صفحه آورده ایم استفاده میشود . به این زبان طراحی یا شیوه نامه آبشاری نیز میگویند . این کلمه از مخفف Cascading Style Sheets گرفته شده است .
برای طراحی و مرتب سازی همان بخش هایی که با استفاده از html به داخل صفحه آورده ایم استفاده میشود . به این زبان طراحی یا شیوه نامه آبشاری نیز میگویند . این کلمه از مخفف Cascading Style Sheets گرفته شده است .
زبان js یا Java Script
یک زبان سطح بالا میباشد. که به همراه دو زبان بالا هسته اصلی صفحات وب را تشکیل میدهد . از این زبان بیشتر برای پویانمایی استفاده میکنند .
یک زبان سطح بالا میباشد. که به همراه دو زبان بالا هسته اصلی صفحات وب را تشکیل میدهد . از این زبان بیشتر برای پویانمایی استفاده میکنند .

توسعه سمت سرویس دهنده (BackEnd Development)
قسمت اصلی ماجرا اینجاست . درست است که کاربر طراحی را میبیند و از این قسمت اطلاع چندانی ندارد. اما وقتی کاربری وارد وب سایت ما میشود حتما یک نیازی دارد که میخواد آن نیاز برآودره شود . ممکن است این نیاز یک خرید باشد یا ممکن است برای مطالعه یک مقاله وارد شده است یا ممکن است میخواهد بلیت سینما بگیرد یا میخواهد هتل رزرو کند و…
زبان هایی که برای این بخش استفاده میشود عبارتند از :
زبان php :
یک زبان سمت سرور (سرویس دهنده) و شی گرایی میباشد. نام php از مخفف بازگشتی PHP: Hypertext Preprocessor گرفته شده است.
یک زبان سمت سرور (سرویس دهنده) و شی گرایی میباشد. نام php از مخفف بازگشتی PHP: Hypertext Preprocessor گرفته شده است.
زبان ASP.net
asp.net یک چارچوب کاربردی وب میباشد که مایکروسافت آن را برای برنامه نویسان علاقه مند به توسعه وب عرضه کرده است . برای اینکه در این چارچوب بتوانید کد بزنید میتوانید از زبان c# استفاده کنید .
asp.net یک چارچوب کاربردی وب میباشد که مایکروسافت آن را برای برنامه نویسان علاقه مند به توسعه وب عرضه کرده است . برای اینکه در این چارچوب بتوانید کد بزنید میتوانید از زبان c# استفاده کنید .
این دو زبان ، زبان های معروفی هستند که بیشتر وب سایت های جهان با استفاده از اینها توسعه داده شده است .

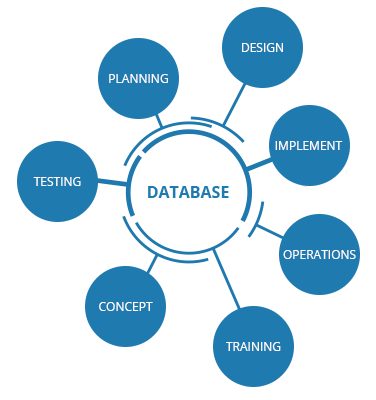
طراحی پایگاه داده
در پروژه های متوسط به بالا میتوان این بخش را مهمترین بخش توسعه وب دانست . زیرا اگر در تحلیل و طراحی این بخش مشکلی بوجود بیایید سیستم ، سامانه یا سایت ما دیگر آن پایداری را ندارد .
در پروژه های متوسط به بالا میتوان این بخش را مهمترین بخش توسعه وب دانست . زیرا اگر در تحلیل و طراحی این بخش مشکلی بوجود بیایید سیستم ، سامانه یا سایت ما دیگر آن پایداری را ندارد .
در این قسمت باید تعیین کنیم که داده های وب سایت ما چگونه و درکجا ذخیره شود .
به ظاهر شاید کار آسانی به نظر برسد اما باید آنقدر هوشمند این سیستم را تحلیل کنید که در داده های بالا سرعت آن کند نشود و بتواند جوابگوی کاربران باشد .

مدیریت سرور
یکی از قسمت هایی که میتواند جزو توسعه وب باشد انتخاب و مدیریت سرور میباشد که آیا مناسب است که از سرور اختصاصی استفاده شود یا هاست های اشتراکی پاسخگوی نیاز های ما هست ؟
یکی از قسمت هایی که میتواند جزو توسعه وب باشد انتخاب و مدیریت سرور میباشد که آیا مناسب است که از سرور اختصاصی استفاده شود یا هاست های اشتراکی پاسخگوی نیاز های ما هست ؟
و پیکر بندی این سرور ها و هاست ها تاثیر بسزایی میتواند در سرعت و بهینه بودن وب سایت ما داشته باشد .
ما در بازار کار برای هر کدام از بخش های بالا میتوانیم از چندین متخصص استفاده کنیم . که هرکدام به زبان خاصی مسلط هستند . بطور مثال در پروژه های بزرگ یک یا چند متخصص برای بخش frontEnd کار میکنند . یا برای بخش سمت سرور میتواند یک تیم فعالیت کند .

چگونگی توسعه و طراحی وب سایت
توسعه وب سایت از جمله مواردی است که همیشه مورد توجه افراد علاقه مند به اینترنت می باشد. در آغاز شما باید یک طرح مناسب و دقیق برای سایت خود بیابید. اگر شما یک برنامه نویس تازه کار یا یک طراح هستید و می خواهید خودتان سایت خود را پیاده سازی نمایید می توانید یک سایت ساده را با استفاده از آموزش های طراحی سایت html و نیز با بهره گرفتن از css طراحی کنید. فقط کافی است اطمینان داشته باشید که می توانید نگاهی حرفه ای به سایت خود داشته باشید.
توسعه وب سایت از جمله مواردی است که همیشه مورد توجه افراد علاقه مند به اینترنت می باشد. در آغاز شما باید یک طرح مناسب و دقیق برای سایت خود بیابید. اگر شما یک برنامه نویس تازه کار یا یک طراح هستید و می خواهید خودتان سایت خود را پیاده سازی نمایید می توانید یک سایت ساده را با استفاده از آموزش های طراحی سایت html و نیز با بهره گرفتن از css طراحی کنید. فقط کافی است اطمینان داشته باشید که می توانید نگاهی حرفه ای به سایت خود داشته باشید.
هنگام توسعه وب سایت شما می توانید از یک قالب وب سایت پیش ساخته شده رایگان برای طراحی وب سایت خود استفاده نمایید یا یک قالب را متناسب با نیاز خود خریداری نمایید. یک طراح وب سایت استخدام کرده و از تخصص های فنی و تجربه او برای پیاده سازی بهتر ایده و پروژه خود استفاده نمایید. در طراحی وب سایت خود حتما بایستی به نکاتی مثل آسان بودن محیط کاربری و طراحی یک رابط کاربری مناسب توجه ویژه ای داشته باشید. یک سبک و طراحی سازگار را در پیش بگیرید، به گونه ای که هماهنگی موضوعی در آن رعایت گردد و تلاش کنید از دو یا سه رنگ اصلی و مناسب استفاده نمایید.
در توسعه وب سعی کنید با جدا کردن هر یک از قسمت ها بر اساس موضوع و اولیت آن ها و همچنین استفاده از فونت های مناسب و رعایت اصول نگارشی خوانایی مطالب را به سطحی ایده آل برسانید. تلاش کنید در طراحی وب سایت از تگ های HTML استاندارد استفاده نمایید و در استفاده از تصاویر تعادل مناسبی بین کیفیت تصویر و تاثیر آن در سرعت بارگذاری وب سایت ایجاد کنید. وب سایت خود را آزمایش کرده و بررسی کنید که لینک ها به درستی کار می کنند و تصاویر نیز به خوبی نمایش داده می شوند یا خیر.
وب سایت خود را به صورت واکنش گرا طراحی کنید و یا یک سایت جداگانه برای تلفن های همراه طراحی کنید و از ایجاد ویژگی هایی که در تلفن های همراه پشتیبانی نمی شوند دوری کنید. در برخی موارد شما می توانید به جای استفاده از نسخه موبایل سایت یک برنامه برای آن ایجاد نمایید. در پایان اینکه توجه داشته باشید که وب سایت شما باید ساده و دقیق طراحی شود و سعی کنید وب سایت خود را ساده نگه دارید.

مواردی که توسعه وب سایت شما کمک می کند:
سئو و بهینه سازی وب سایت
با سئو و بهینه سازی وب سایتتون می توانید باعث توسعه وب سایتتون بشید و اینگونه است که سایت شما مدام در حال پیشرفت و بهبود رتبه سایت می شود.
با سئو و بهینه سازی وب سایتتون می توانید باعث توسعه وب سایتتون بشید و اینگونه است که سایت شما مدام در حال پیشرفت و بهبود رتبه سایت می شود.
طراحی سایت حرفه ای توسط شرکت طراحی سایت حرفه ای
باید در نظر بگیرید به منظور توسعه وب سایت ابتدا می بایست سایت شما از نظر فنی حرفه ای باشد. چنانچه طراحی سایت شما توسط تیم های حرفه ای طراحی سایت انجام شده باشد حتما تمامی مباحث فنی رعایت شده است و دیگر نیازی نیست نگران مشکلات فنی باشید.
باید در نظر بگیرید به منظور توسعه وب سایت ابتدا می بایست سایت شما از نظر فنی حرفه ای باشد. چنانچه طراحی سایت شما توسط تیم های حرفه ای طراحی سایت انجام شده باشد حتما تمامی مباحث فنی رعایت شده است و دیگر نیازی نیست نگران مشکلات فنی باشید.
جهت طراحی سایت حرفه ای می توانید با پیشروسافت مشاوره رایگان داشته باشید تا ضمن طراحی یک سایت حرفه ای امکان توسعه سایتتان را هم داشته باشید.
طراحی سایت واکنش گرا و یا ریسپانسیو
به منظور توسعه وب سایتتان باید بدانید واکنش گرا و یا ریسپانیو بودن سایتتان موضوع مهمی است و با رعایت این موضوع میتوانید باعث توسعه وب سایتتان شوید.
به منظور توسعه وب سایتتان باید بدانید واکنش گرا و یا ریسپانیو بودن سایتتان موضوع مهمی است و با رعایت این موضوع میتوانید باعث توسعه وب سایتتان شوید.
ظراهر زیبا و کاربر پسند و یا ui حرفه ای
ظاهر و گرافیک سایت و استفاده از تصاویر جذاب و جذب کننده تاثیر مستقیمی روی توسعه وب سایت شما دارد چرا که باعث می شوید کاربر سایت شما را بهتر بداند و به علت گیج بشدن و اذیت شدن چشمانش صفحه سایت شما را به سرعت نمی بندد.
ظاهر و گرافیک سایت و استفاده از تصاویر جذاب و جذب کننده تاثیر مستقیمی روی توسعه وب سایت شما دارد چرا که باعث می شوید کاربر سایت شما را بهتر بداند و به علت گیج بشدن و اذیت شدن چشمانش صفحه سایت شما را به سرعت نمی بندد.
رابط کاربری آسان
شما می بایست خدمات و امکاناتی را که در اختیار مخاطبان سایتتان می خواهید انجام دهید به گونه ای باشد که همه چی در دسترس کاربر باشد و کاربر هر آنچه می خواهد و به آن دلیل به سایت شما مراجعه کرده را به راحتی بیابد و گیج نشود.
شما می بایست خدمات و امکاناتی را که در اختیار مخاطبان سایتتان می خواهید انجام دهید به گونه ای باشد که همه چی در دسترس کاربر باشد و کاربر هر آنچه می خواهد و به آن دلیل به سایت شما مراجعه کرده را به راحتی بیابد و گیج نشود.
به منظر توسعه وب سایت و پیشرفت سایت باید این موضوع را در نظر داشته باشید که این موضوع فعالیتی موقتی نیست که یه مدت روش زمان بگذارید و بعد سایت به خودی خود پیشرفت می کند. اگر صاحب یک وب سایت هستید به صورت پیوسته می بایست روی سایت خود وقت بگذارید و پیوسته در حال رشد سایتتان باشید.
با توجه به پیشرفت روز افزون در دنیای اینترنت امروزه افرادی که قصد دارند در زمینه طراحی وب سایت فعالیت داشته باشند باید بتوانند خود را با تکنولوژی روز دنیا وفق دهند و از امکانات مختلف طراحی وب سایت بهره گیرند. امروزه فریم ورک های مختلفی ساخته شده اند که می تواند به شما برای طراحی و توسعه وب سایت کمک نماید.با توجه به پیشرفت روز افزون در دنیای اینترنت امروزه افرادی که قصد دارند در زمینه طراحی وب سایت فعالیت داشته باشند باید بتوانند خود را با تکنولوژی روز دنیا وفق دهند و از امکانات مختلف طراحی وب سایت بهره گیرند. امروزه فریم ورک های مختلفی ساخته شده اند که می تواند به شما برای طراحی و توسعه وب سایت کمک نماید.
برگرفته از سایت wikihow.com


